こんにちは!GLUTのレオです。
Webデザイナーが就職や転職をする際にはポートフォリオサイトと呼ばれる自己紹介や作品、実績などを掲載した自分の実力を証明できるサイトを企業に提出する必要があります。
ポートフォリオサイトは普段Webサイトを作ってる人でも何掲載していいか悩む人も少なくありません。
僕も作ったことがあるのですが「載せる項目少ないし楽勝だろ」と思っていたのですが難しく大分てこずりました。ごめんなさい…色々な人に作り方を聞いたり、見てもらって意見をもらいました。
その時に作ったポートフォリオサイトはこちら!
僕のポートフォリオは海外に滞在していた時に念の為作ったものなので、本当は日本語の方がおすすめですよ。
今回のこの記事ではWebデザイナーがポートフォリオサイトに掲載するべき内容を解説していきます。
- この記事はこんな方におすすめ!
- ポートフォリオサイトを作ろうと思っている方
- Webデザイナーの方で転職を考えている方
目次
制作期間はどれくらい必要か?
制作期間は人によって違うのですが、大体1〜2ヶ月程かかるので転職を考えている方は仕事を辞める前に少しづつ準備しましょう。
この1〜2ヶ月間というのは既にポートフォリオサイトに掲載する作品を既に持っている方なので、掲載する作品がなければ作品も作る必要があります。
未経験で就職を考えている方は更に時間に余裕を持ってポートフォリオサイトの作成に取り掛かりましょう。
ポートフォリオサイトに掲載する内容

まずはじめに掲載する内容を考えるところから始まります。
面接を担当する方は数多くのポートフォリオに目を通します。担当者の方は忙しい仕事の合間に目を通してくれるのでわかりやすく、かつインパクトのあるサイトに仕上げることが重要です。
実績は必ず掲載する
実績や作品は必ず掲載することをおすすめします。
稀に実績がなくても就職できた方のお話も聞きますが本当に稀です。
有名なWeb制作会社などに入社したい方は必ず実績は掲載する必要があります。
作品を掲載する数は3〜5個程度で十分です。
面接をする方も普段はWeb制作の現場で忙しく働いているので全部目を通すことはできないため自信のある作品を数点に絞って掲載しましょう。
作品を掲載する際にどこを担当したのか、制作期間などものせておくことも重要です。
また、ご自身でブログなどを運営されているのであれば掲載した方がいいでしょう。
SNSやGithubなどのアカウント情報
Twitterなどで情報発信をしているアカウントがあれば掲載しましょう。
ですが、負のツイートや見られたら困るアカウントは絶対にのせないでください!フォロワーを買ったりしているアカウントも評価がマイナスに働くので掲載しない方が無難です。
Githubなどのアカウントもどれだけ活動しているか見てもらうことができるので、掲載しましょう。
経歴や自己紹介
簡単な自己紹介はのせましょう。
長い文は読むのに時間がかかる上に文章が苦手な人もいるのであまり長文にならないようにして30秒ほどで読める自己紹介や経歴を掲載して読んでもらえるコンテンツを作ることをおすすめします。
スキルなどをわかりやすく掲載
ご自身の出来るスキルも簡単にでいいので掲載しておくと簡単な指標になるので、嘘はつかずに書きましょう。
以前知り合ったデザイナーさんは嘘を書いて入社できたのですが、入社後とてつもなく苦労してるようでした…嘘はいけません笑
入社したらゴールではなく入社後がスタートなので、スキルのあった会社に面接に望むようにしてください。
趣味や特技など
趣味や特技をポートフォリオに載せるかどうかは賛否両論で意見がわかれますが、掲載した方がいいと思っています。
面接でポートフォリオを見せながら説明することにもなるので、書いておくと話題になったりすることもあるので掲載できる趣味があれば掲載しましょう。
カメラなどのクリエイティブな趣味があれば+に働くこと間違いありません!が特殊な趣味はやめておきましょう…
デザインを作成する前にやること
掲載する内容がある程度決まったらまずはGithubのアカウントを作ることをおすすめします。
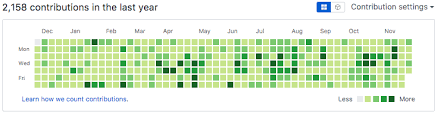
Githubはファイルを載せることができるのですが、作業の実績も掲載することができます。作業をしてGithubにファイルをあげたり更新したりすると通称「草」と呼ばれるアイコンがGithub上に作業ログとして残ります。

エンジニアの方はGithubも見ることもあるので、せっかく作業するのであれば作業ログを残しておいた方がいいですよ!
ポートフォリオの参考サイトもこの段階で探しておくとスムーズです。
検索すれば様々なポートフォリオサイトを見つけることができるので作成する前にどんなデザインにするか色々な人の参考サイトを見てください。
ワイヤーフレームで情報を整理する

掲載する内容が決まってワイヤーフレームと呼ばれる設計図を作成する必要があります。
ワイヤーフレームの段階ではデザインはせずに要素をどこにおくと効果的かを考えて情報を整理していきます。
Webデザインはデザインも重要ですが、この情報整理も非常に重要な作業になるのでご自身が面接官の立場で考えて情報を整理してみてください。
見やすいサイトや情報がきちんと整理されているサイトは評価されるのでデザインの前段階だと気を抜かず作成してみてください。
ポートフォリオサイトを作成する
あとはデザインを作成してコーディングをすれば完成です。
簡単にサイトが作れるWixなどのサイトでポートフォリオサイトを作られる方もいるのですが表示速度が遅いのであまりおすすめはできません。
求人を出すとかなりの数のポートフォリオが送られくるので、その中で表示速度が遅いことは致命的です。
なるべくご自身でサーバーを借りて、作成されたポートフォリオをアップしましょう。
デザインメインの方はサーバーの知識は必要ないと思うのでGithubやNetlifyなどでは無料で作ることもできるのでこちらもおすすめです。