こんにちは!GLUTのレオです。
「ペンツールで切り抜きをしたい」
「今まで苦手意識があって違うツールを使って切り抜きをしてた」
そんな方に向けて今回のPhotoshopの記事ではペンツールを使って画像を切り抜く方法を解説していきます。
ペンツールって扱いが難しくてついつい違うツール使っちゃいますよね。
わかります!僕も逃げ続けたデザイナーのひとりです。
ですが、覚えておくと便利な場面もいっぱいあるんです!
ペンツールを使って切り抜くメリット
「他のツールもあるしクイック選択ツールの方が使いやすくない?」と思われた方もいると思います。
もちろん他のツールでも対象のオブジェクトを切り抜く事は可能ですし、もっと言えばペンツールでやるより違うツールを使った方が早く切り抜く事ができます。
では、ペンツールで切り抜くことのメリットとは?
それはペンツールは慣れないと扱いづらい一方で、形がはっきりしているものについてはペンツールを使った方がキレイに切り取りができるメリットがあるんです。
つまり髪の毛などの境界線が曖昧な切り取りには向いていないのですが、花瓶やPCやボールなど境界がはっきりしているものに関してはペンツールが最適です。
逆をいうとペンツール以外の選択範囲作成ツールは境界線がはっきりした画像には向いていないとも言えます。
イラストレーターではペンツールをよく使うのでペンツールの操作を覚えておくと、他のAdobe製品を使う時にも応用がきくので操作に慣れておくと便利ですよ。
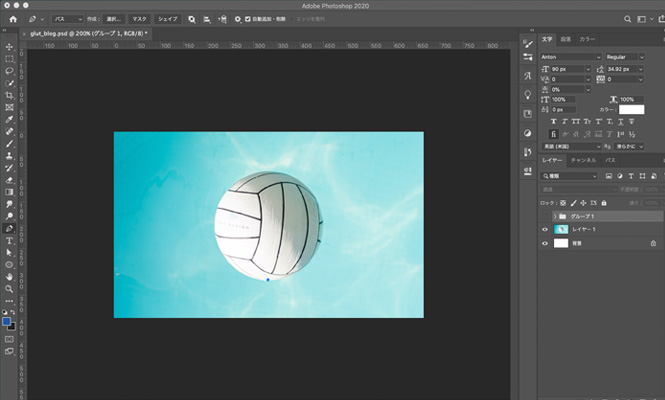
画像を準備する
画像は丸い曲線の境界がはっきりしている画像を選んでください。
今回の解説では、ボールを使って解説していきます。
画像が開けたらまずツールをペンツールに切り替えます。
切り替えに便利なショートカットキーは【P】でペンツールに切り替える事ができます。
ペンツールでアンカーポイントを作成する

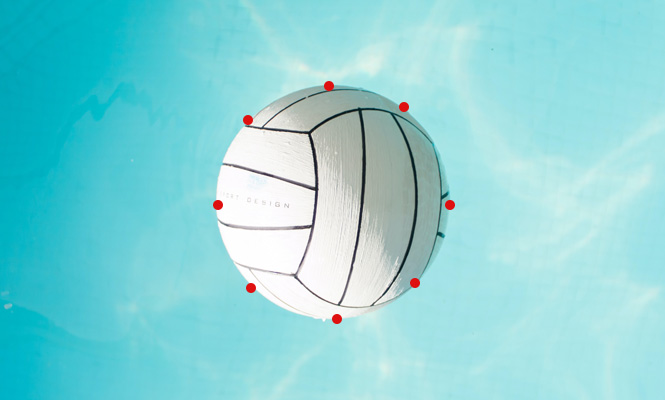
ペンツールでアンカーポイントを作成していきます。
上の画像のように一番高い部分にアンカーポイントを作成していくと作業しやすいので、ボールの山になっている部分を意識して作成します。
基本的にどの画像でも山を意識してポイントを作成する考え方は一緒です。
難しい場合はもっと細かくアンカーポイントを作成しても問題はないので、やりやすいやり方を試してくださいね。
慣れてくれば少ないアンカーポイントで上手に切り抜けるようになります。
それでは最初のアンカーポイントを作成していきます。

ボールの下に最初のアンカーポイントを作成しました。
ボールのきもち内側にアンカーポイントを作成していくとキレイにできます。
間違えてしまったらショートカットキー【command + Z】で作業を戻ることできます。
※最初のアンカーポイントはどこでも問題ありません。
次に2つめのアンカーポイントを作成していくのですが、山を意識して一番高くなっているところをクリックしてアンカーポイントの2つめを作成します。
クリックのボタンをそのまま押し続けることでカーブを作れますので、そのままカーブがボールの曲線に合うように上にドラッグします。

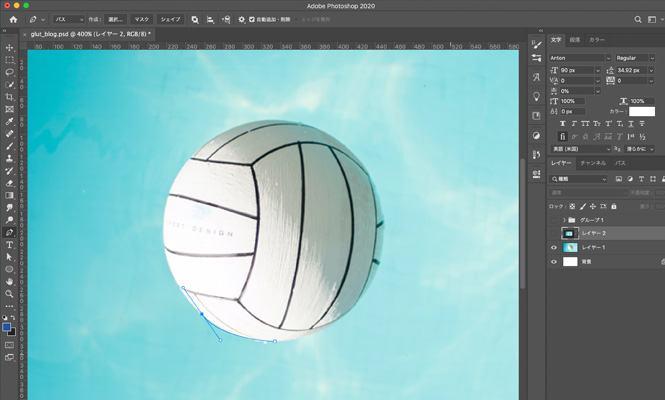
パスがボールに沿って作成されたら、次のパスを書くための調整が必要になります。
ハンドル(2つめのアンカーポイントから上下に出ているヒゲ)を操作します。
上の方向に伸びているハンドルの先端にカーソルを合わせ【option + ドラッグ】でカーブの方向にそわせるように方向を変更します。

これで、3つめのアンカーポイントを作成する準備が整いました。
あとは、ボールのカーブにあわせて最初のアンカーポイントまで同様の作業を行います。

上の画像が作業が完了した状態です。
もし少しずれてしまったポイントがあったら【command + クリック】で対象のアンカーポイントを選択する事で微調整する事ができます。
作成したパスから選択範囲を作成する
これで選択範囲を作成する準備ができました。
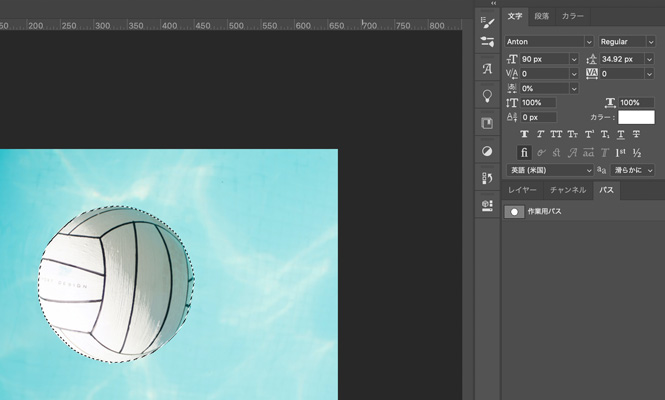
パスのパネルから作業用のパスをクリックする事で選択範囲を作成する事ができます。
もしパスのパネルが見当たらない場合はページ上部のメニュバーにある【ウィンドウ】から【パス】を選択して表示させてください。

選択範囲が作成されました。
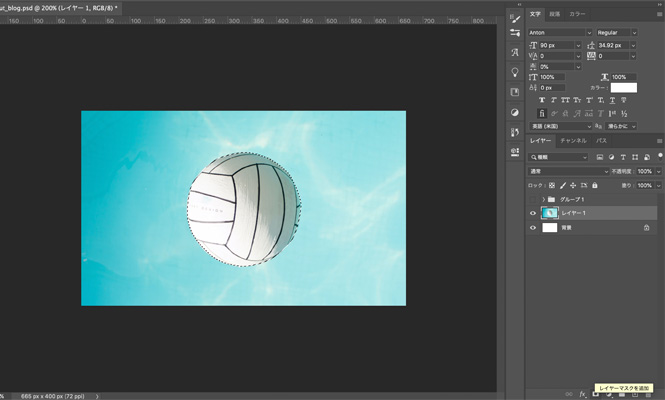
レイヤーパネルに戻って対象の画像が選択されている事を確認したらパネル下にあるレイヤーマスクを追加ボタンを押すとレイヤーマスクが作成されます。

これで今回の作業は完了です。

まとめ
ペンツールは少し癖のあるツールで慣れるまで少し時間はかかりますが一度覚えてしまうととても強力なツールです。
他のツールで代用できるときでも時間のある時はペンツールを少しづつ練習する事で、パスを作成するスピードが早くなっていくので時間の許すときは使ってみてくださいね。
他にも切り抜きに使える記事を書いているので興味があればご覧ください。