Photoshopで画像を書き出す時ってどうしてますか?
画像の出力は色々な方法があるのですが画像アセットを使うと、セーブする度に画像を書き出してくれるのでとても便利です。
今日はPhotoshopの画像の書き出し機能の一つ画像アセットについて解説していきます。
簡単に書き出せてすぐ使えるようになるので是非覚えてくださいね。
今回はバナーを作成すると仮定して2サイズ作っていきたいと思います。
ファイルを作成する

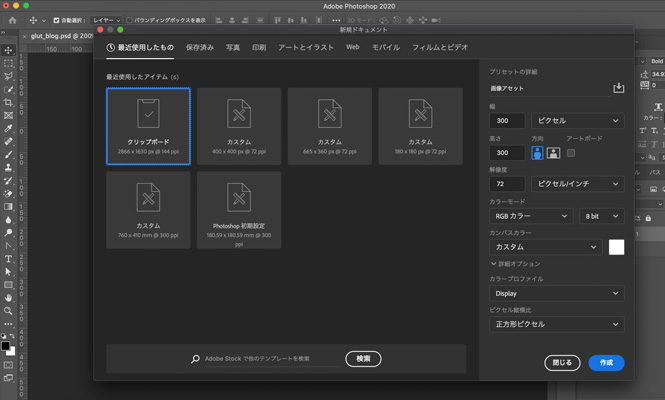
まずはPhotoshopで新規ファイルを作成します。
ここでは画像サイズ300×300で作成していますがアートボードにしてしまうので、サイズはお好きな数値で大丈夫です。
解像度は72に設定して作成ボタンを押してください。
ここで一度作成したファイルをデスクトップに保存します。場所はご自身の好きな場所に保存してください。
アートボードを作成する

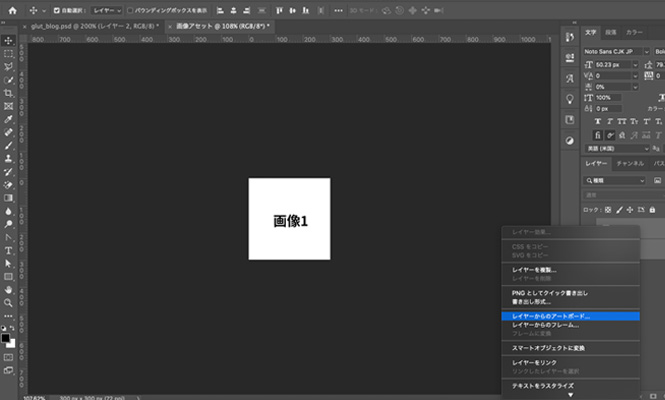
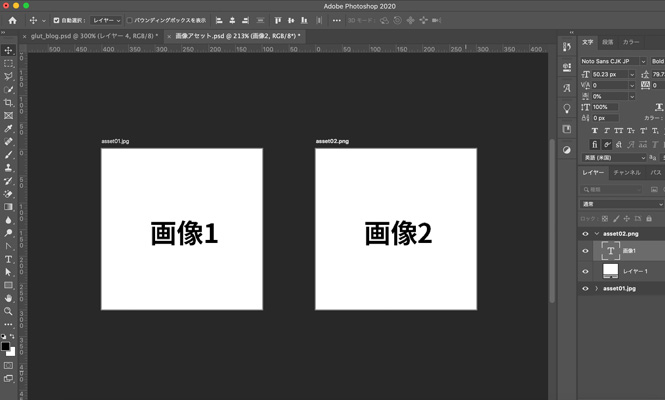
要素を置いてレイヤーを選択しながら右クッリクを押してレイヤーからのアートボードを作成を選択します。

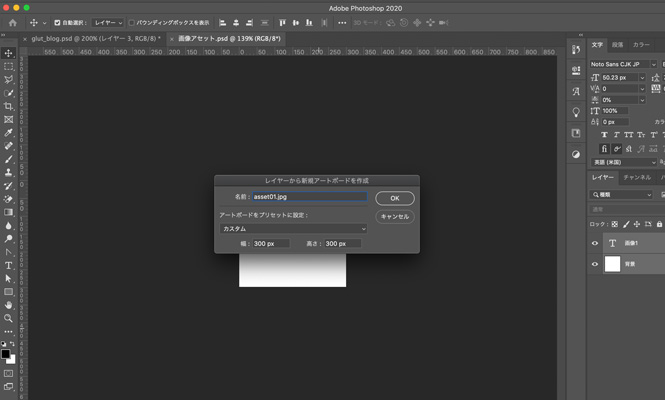
名前にasset01.jpgと入力してOKボタンを押します。これでアセットを出力する準備が出来ましたがここではまだ出力せず、画像を複製します。
作成したアートボードを選択してcmmand + C とcmmand + Vでファイルを複製します。

複製したアートボードの名前をasset01.jpgからasset02.pngに変更します。
ファイルを出力する

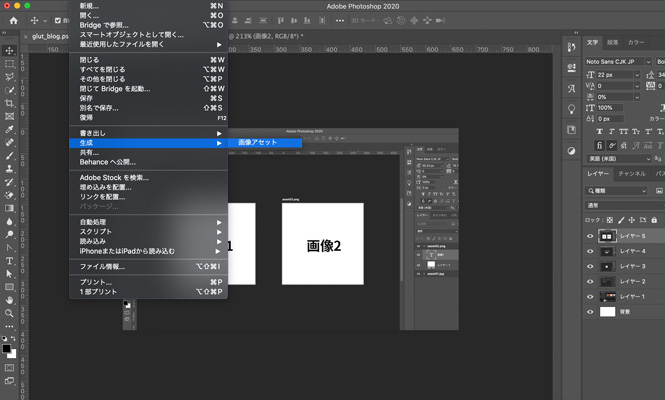
ファイルメニューから生成→画像アセットを選択してください。
選択ができたらファイルをcommand + Sでセーブします。
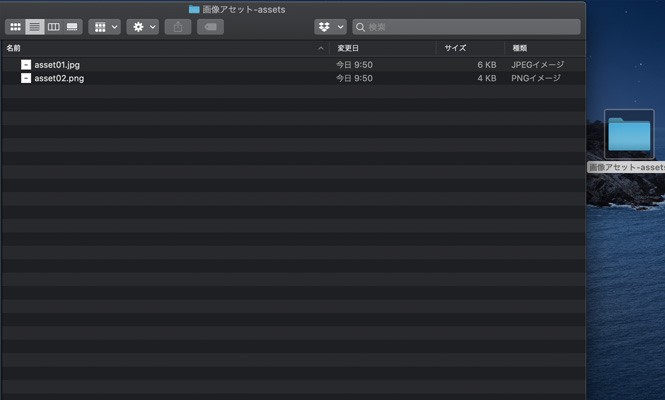
これでファイルの出力が出来ましたのでPSDファイルをセーブしたディレクトをみてください。フォルダと画像が出力されているはずです。

これで作業自体は終わりです。とても簡単に書き出しできるので、使ってくださいね。
今回はバナーと仮定して作成しましたが、WEBサイトをデザインする時にもグループやファイルにサイズなどを指定して画像アセットの機能を使用することもできます。
- 300 x 200 asset01.jpg
- 200% asset02.png
詳しいファイル名の付け方ははAdobeの公式サイトに詳しく書いてあるので興味のある方はチェックしてみてください。