こんにちは。GLUTのレオです。
Photoshopで背景を消す方法はコピースタンプツールを使ったりと色々なやり方があるのですが、今日は簡単に背景を消せるコンテンツに応じて背景を消す方法を解説していきます。
今回のやり方は複雑な背景は難しいのですがちょっとした要素を背景から消すには簡単にできてかなり便利です。
作業自体は2分程度で作業できますますので是非覚えてくださいね。
それでは早速作業の方をしていきます。
画像を用意する

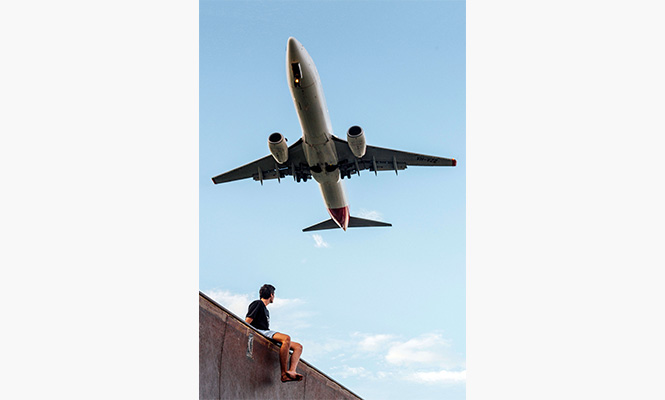
今回使用する画像はこちらの画像を使用します。画像の上にある飛行機が今回は必要ないので消していきます。
同じ画像を使用して練習したい場合はUnsplashで同じ物をダウンロードできますのでリンクからダウンロードしてください。
今回の要素を消す方法はなるべく背景がシンプルでないと綺麗に消えないので画像の選定に注意してください。
塗り潰しで要素を消す
まずファイルをオリジナルのサイズで開きます。
画像のサイズが小さいと消すのが綺麗にできないのでオリジナルサイズで処理をした後にバナーなどのサイズに合わせて縮小すると綺麗に処理することができます。
ファイルが開けたら画像を背景からレイヤーに変更してください。
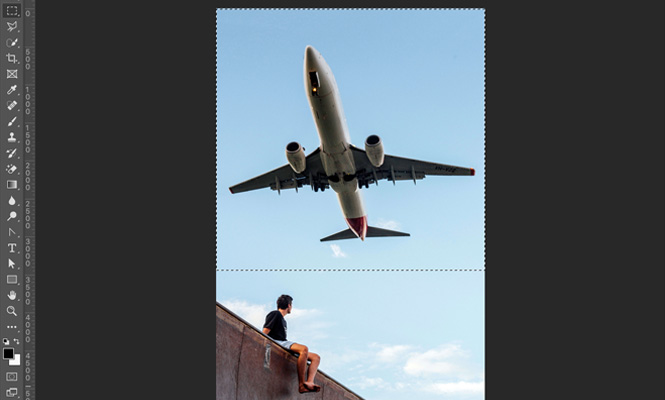
背景からレイヤーに変更できたら、消したいオブジェクトに合わせて選択ツールを選びます。
今回は上下で要素がはっきりしているので長方形選択ツールを選択します。

消したいオブジェクトを選択ツールで囲みます。これで後は消すだけなのですが、今回の画像の場合上と下の青空の色でグラデーションのようになっているのできっちり上から選択することで綺麗に消せると思います。

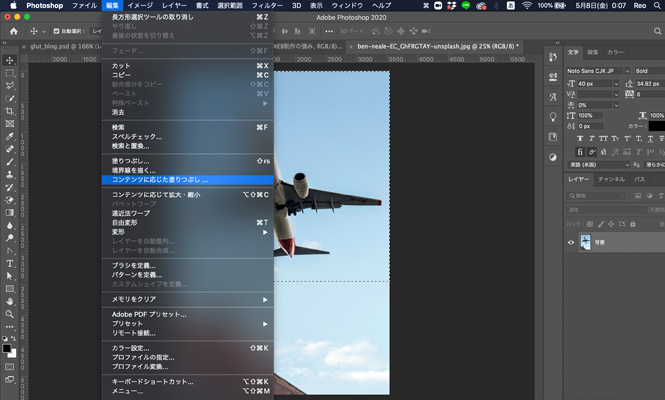
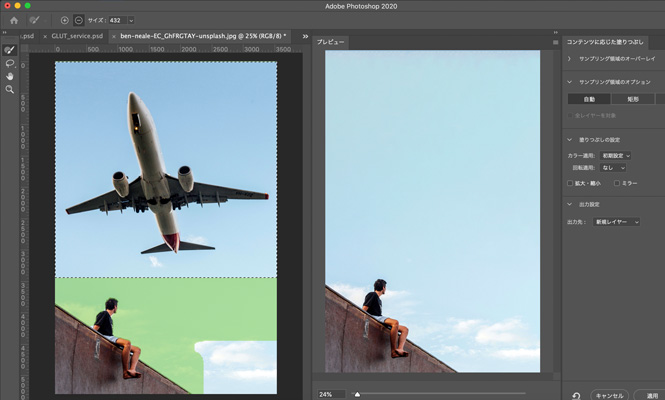
ページ上部にある編集からコンテンツに応じた塗り潰しを選択してください。

プレビューを見れる画面が開きますのでそのままOKを選択します。

たったこれだけの作業で飛行機を消すことができました!スタンプツールなどでも同様の事ができるのですがこれだけ背景がシンプルであれば、コンテンツに応じた塗り潰しの方がスピードも早く、不必要な要素を消す事ができるのでおすすめです。
Web制作の現場ではクオリティももちろんですがスピードも求められる事が多いので、画像に合わせて最適な作業方法を選択して、スピードアップをしていきましょう!
今回使用した画像も合成画像に使えそうなので今度こちらの画像を使用して、何か作品でも作りたいと思います笑