「髪の毛の切り抜きが難しくて綺麗に切り抜けない」
「切り抜くことはできるけど時間がかかってしまう」
この記事では複雑な髪の毛などの切り抜き作業を素早くかんたんに切り抜く方法について解説していきます。
初めましてGLUTのレオです。
髪の毛などの切り抜きは難しいですよね。
僕もPhotoshopを使い始めた当初は綺麗に切り取ることができなくて、何度も練習した経験があります。
以前は女性などの髪の毛の切り抜きは大変だったのですが、前と比べるとPhotoshopのバージョンが上がるにつれてかんたんになっています。
覚えてしまえば作業時間は2〜5程で複雑な範囲を切り取ることができます。
この機会に複雑な範囲をかんたんに切り抜く方法を身に付けてみてはどうでしょうか?
それでは早速作業をしていきます。
目次
画像を準備する

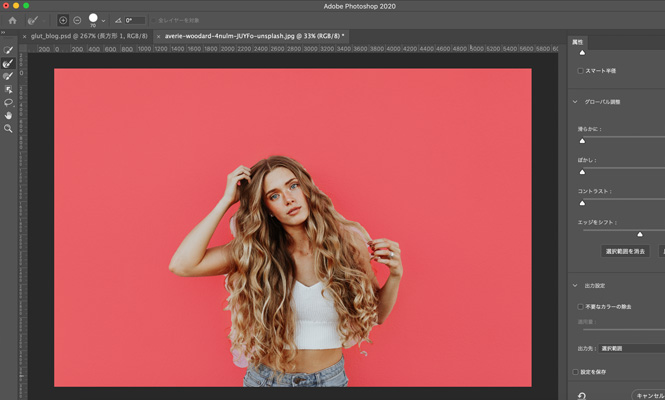
今回の画像はこちらの女性の画像を使用します。
同じ物を使用したい場合はUnsplashで無料でダウンロードすることができますので、ダウンロードしてください。
画像の準備が出来たらPhotoshopで画像を開きます。
オブジェクト選択ツールで時間短縮

オブジェクト選択ツールは2019年に追加されたPhotoshopの新しい選択範囲を作成する機能で選択した範囲にあるオブジェクト(ここでは上の画像の女性)を自動で判断して選択してくれます。
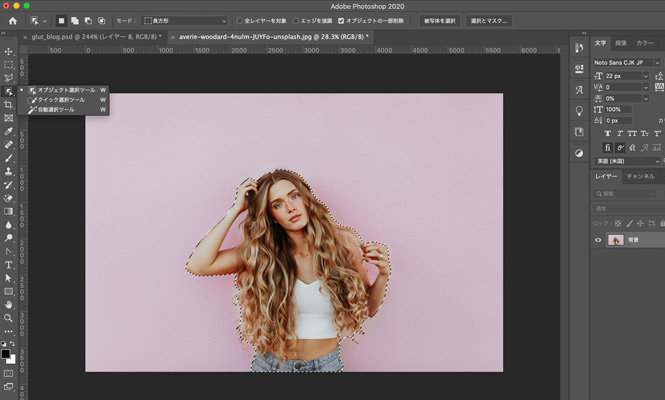
画像が開けたら最初にオブジェクト選択ツールで自動で選択範囲を選択します。
切り抜きをしたいオブジェクトを囲むように選択することで自動で判断しておおまかに選択範囲を作成してくれます。
※髪の毛などの複雑な範囲を選択するときはオブジェクト選択ツールで選択範囲が作成された状態から調整が必要です。
クイック選択ツールを使用して選択範囲を調整する

オブジェクト選択範囲を使用すると自動でおおまかに選択することが出来ました。
ですが、上の画像を見てみると手の内側などが選択されていないことがわかります。
このようにオブジェクト選択ツールはまだ精度が完璧ではありません。
そのためオブジェクト選択ツールでは上手に選択範囲が作成されなかった箇所をクイック選択ツールに切り替えて選択する作業が必要になります。
クイック選択ツールを使って微調整していきますが、ここでも全部をキレイに選択する必要はありません。
下の女性の画像くらいに、おおまかに選択範囲を作成します。
クイック選択ツールの役立つショートカットーキー
- クリックで選択範囲を追加
- option(Alt) + クリックで選択範囲をはみ出した部分の選択範囲を削除

クイック選択ツールでおおまかに選択範囲を作成することができました。
次に細かい調整をしていきます。
複雑な髪の毛などを選択する

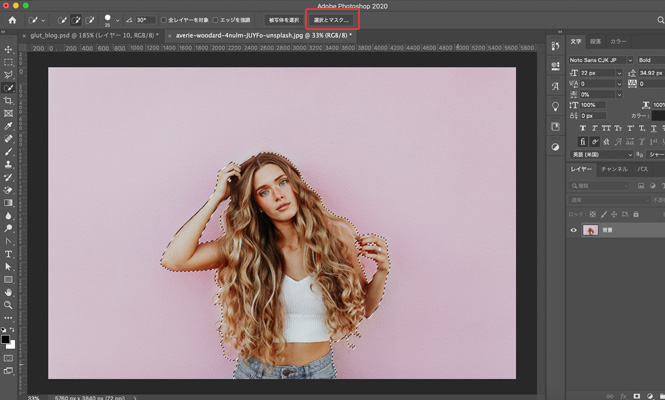
上部にある選択とマスクのボタンをを押します。

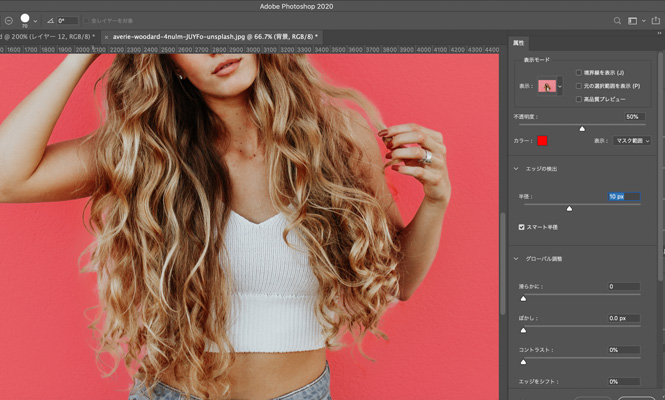
上の画像の画面に移動します。左のメニューから境界線調整ブラシツールを選択してください。
複雑な範囲は境界線調整ブラシツールを使います。
髪の毛以外にも複雑な選択範囲を作成する時には境界線調整ブラシツールを使うと綺麗に切り抜くことができます。
ここでPhotoshopの画面の右側にあるパネルに注目してください。
表示と書かれているボタンをクリックすると背景を変更することができます。
画像に表示されている背景はオーバーレイが選択されている状態ですが、切り抜いた後に合成する背景の色を選択する事で、合成後の違和感を少なくする事ができます。
1パターンの背景だけではなく切り抜き中に表示の背景を切り替える事できれいに切り抜く事ができます。

右側にあるエッジの検出の値を10px程度に設定してスマート半径にチェックを入れます。
スマート半径はエッジが複雑なもの(髪の毛や動物)などの切り取り作業をする場合はスマート半径にチェックを入れた方がよく、形がはっきりしているものはチェックを付けない方が綺麗に切り取る事ができます。
対象のオブジェクトによって最適な数値は変化しますので、色々試して最適な数値を見つけてください。
それでは選択できていなかった髪の毛の部分を選択していきます。
この設定で髪の毛の部分をなぞるように選択していくと細かい複雑な部分も選択することができるはずです。
髪の毛をなぞって選択する事ができたら出力先をレイヤーマスクにしてOKを押します。

これで切り抜き作業は完成です。
画像サイズの大きい印刷物などの切り抜き作業はもう少し丁寧に作業が必要になりますが、Webで使う事を想定した場合はこの手順で問題ありません。
実際に切り抜いた画像は背景などに合成してみると切り抜き時には見つからなかった問題が見えてくることもあるので実際に背景と合成する事をおすすめします。
切り抜いた画像を背景と合成してみる

上の画像はキッチンの背景に切り抜いた女性の画像を合成して明度を調整した画像です。
画像サイズが小さいので髪の毛のディティールは気にならないと思います。
切り抜きは業務でよく使う機能なので少しでも早い方法で切り抜きできるようになると作業がスムーズに進みますよ。