こんにちは、GLUTのレオです。
Local by Flywheelってご存知ですか?
Local by Flywheelは簡単にWordPressのローカル環境を構築できるアプリケーションで、特別な設定や知識も必要なくWordPressのローカル環境が作れます。
この記事ではLocal by Flywheelをダウンロードしてから使用できるまでを解説していきます。
- この記事はこんな方におすすめ!
- WordPressでローカル環境を作る方法を探している方
- Local by Flywheelの導入を検討されている方
- 導入の手順を知りたい方
目次
Local by Flywhellを使うメリット
Local by Flywheelを使う理由はローカル環境の構築が非常に簡単に素早くできる事が最大のメリットです。
管理するサイトが増えたり、チームメンバーが増えたりなど新しくローカル環境を構築する必要性が出てきます。
そこでLocal by Flywheelでローカル環境の構築をする事でチーム全体の工数を減らすことができます。
チームメンバーによってはWordPressにあまり詳しくない方も想定されるため、なるべく簡単に構築できるローカル環境が必要です。
導入後もLocal by Flywheelは素早く快適に動作するためストレスなく使用することができます。
- Local by Flywheelを使うメリット
- ①とにかく環境構築が簡単
- ②動作が快適でストレスなく使用できる
- ③全て無料で使える
それでは早速インストールの作業の手順を解説していきます。
Local by Flywheelをダウンロードする
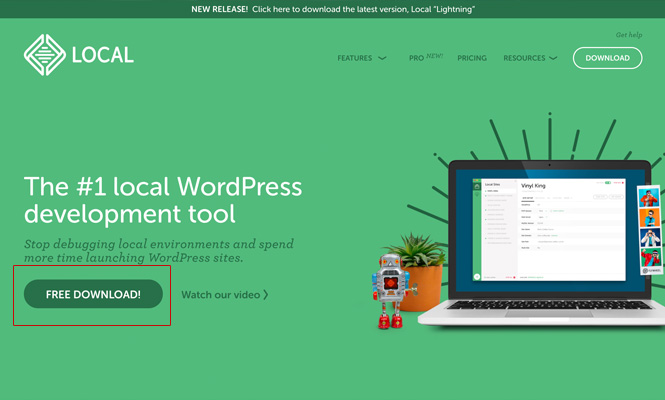
まずは公式サイトでファイルをダウンロードしてください。

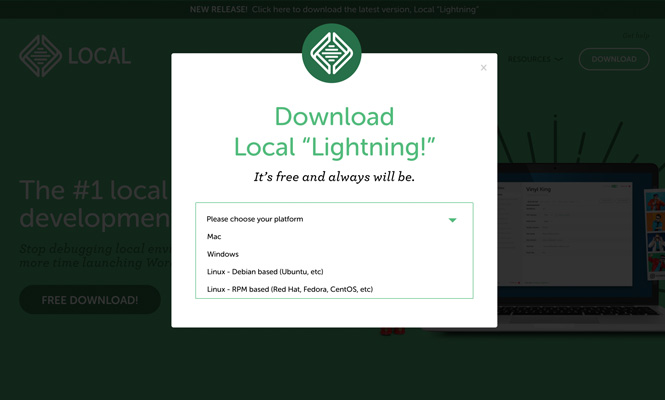
Local by Flywheelの公式サイトに行ってFREE DOWNLOADのボタンを押すとOSの選択画面に遷移するので自分の環境にあった項目を選択します。

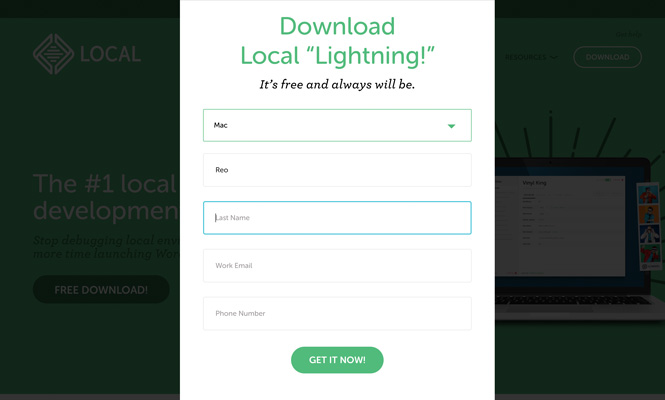
項目をした後に名前やメールアドレスなどを入力してください。

入力し、GET IT NOWのボタンを押すとダウンロードが開始されます。
Local by Flywheelをインストールし設定する。

ドラッグアンドドロップでアプリケーションフォルダにlocal.appを入れてください。
インストールが数秒で完了しましすので、Lanuchpadからインストールしたlocalをダブルクリックすると以下の画面が出てきますので開くを押してください。

アプリケーションが立ち上がると下の画像のような画面が立ち上がりますので、CREATE A NEW SITEのボタンを押してください。

ボタンを押すとサイトネームを入力する画面になるので、サイトのネームを入力してCONTINUEを押してください。

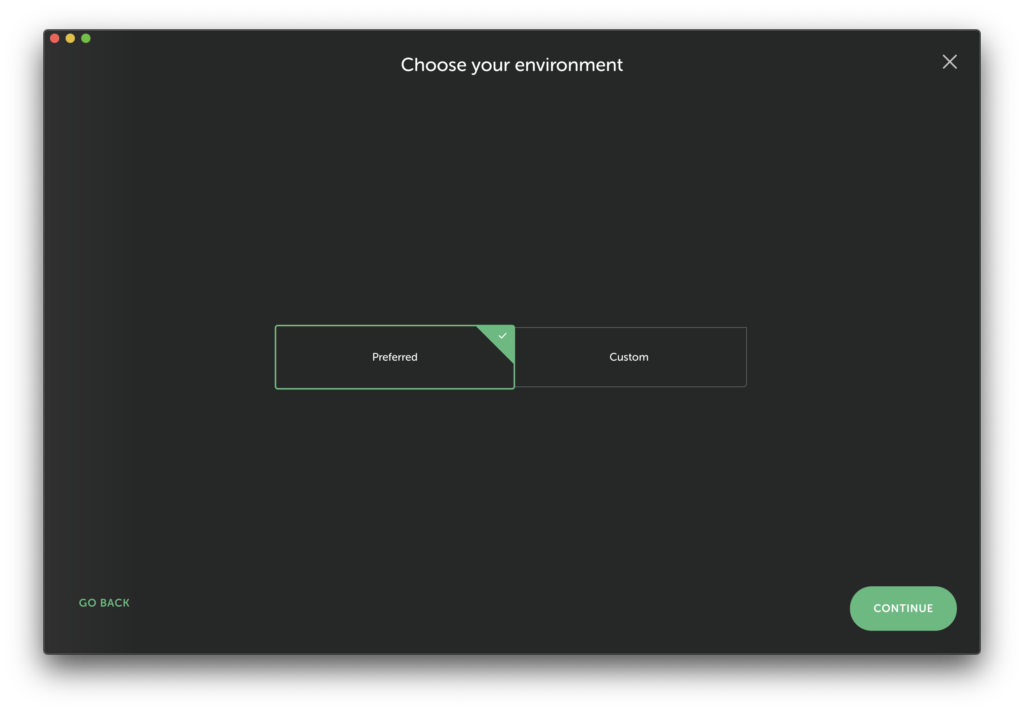
CONTINUEを押すと環境の設定画面に遷移しますが特にこだわりがない場合はPreferredで問題ありません。Customを選択するとPHPとDATABASEのバージョンをカスタマイズする事ができます。
ここではPreferredを選択しCONTINUEを選択します。

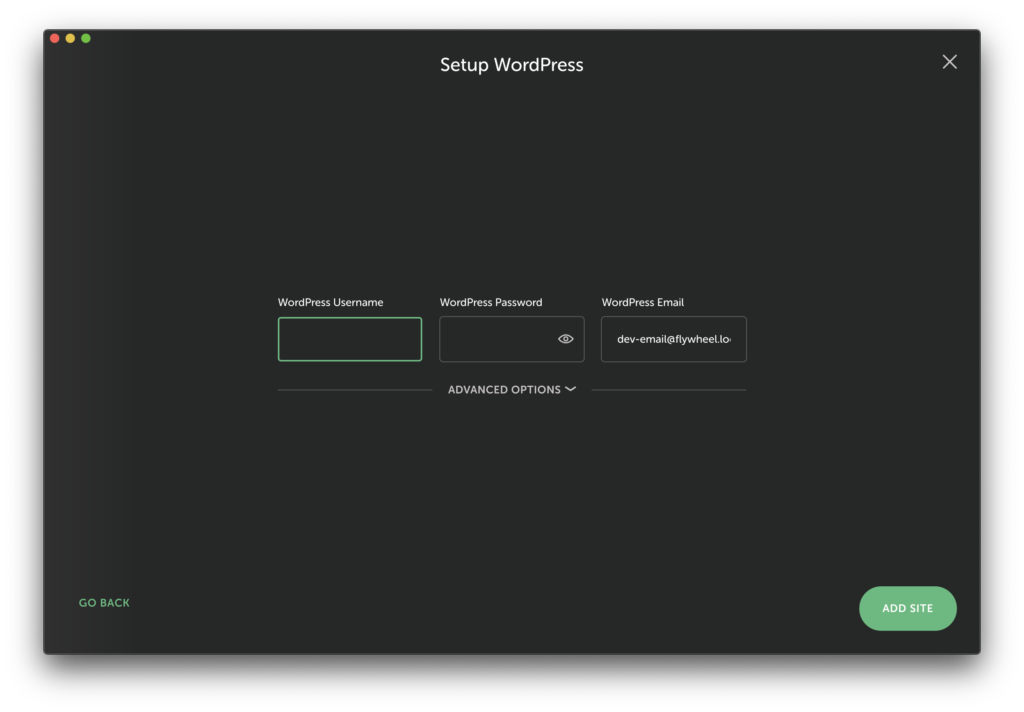
画面がユーザーネームとパスワードの設定画面に遷移しますので入力してADD SITEボタンを押すとおよそ30秒程で環境が構築されます。

これだけの作業でローカル環境が構築できてWordPresssをローカル環境で使用できるようになりました。
フォルダの場所はユーザー/local Siteに新しくフォルダが作成されます。
新しくプロジェクトを作る場合はそのままフォルダの下にテーマを追加して使用することができますが、もう既にリリースしたサイトのローカル環境を構築する場合は様々なパターンが考えられます。
- Local by Flywheelのローカル環境構築パターン
- ①プラグインAll-in-One WP Migrationを使用する方法
- ②Githubからファイルをダウンロードして追加する方法
- ③FTPソフトでファイルをダウンロードする方法
一番簡単にローカル環境を構築できる方法は①プラグインAll-in-One WP Migrationを使用する方法です。
All-in-One WP MigrationはWordPressのプラグインでファイルのインポートやエクスポートができるプラグインです。このプラグインを使用する事で簡単に環境を構築することができます。
Githubなどを使っていない人もいると思うので今回はこちらの方法で解説をしていきます。
プラグインをインストールしてファイルをエクスポート
まずはWordPressの本番の環境にログインしてプラグインの画面にいきます。
検索からAll-in-One WP Migrationと入力するとプラグインが表示されますので、インストールしてください。
※インストール後はプラグインを有効化する必要があります。
有効化が確認できたら、All-in-One WP Migrationがサイドバーに表示されます。

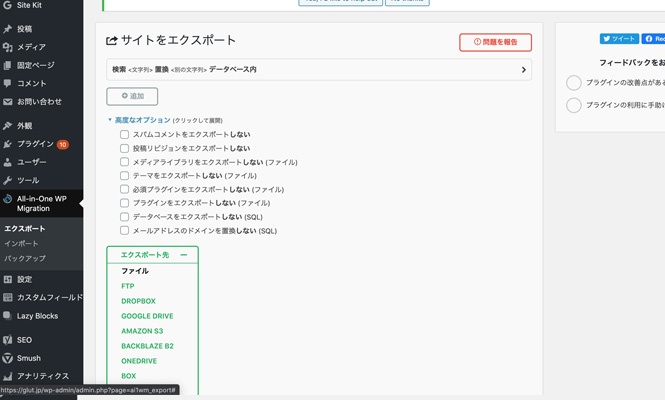
サイトをエクスポートする画面を表示します。
サイトを既にリリースしていて、ファイルサイズが重い場合は高度なオプションから【メディアライブラリをエクスポートしない】にチェックを入れてファイルをクリックしてダウンロードします。
メディアライブラリは非常に容量が重いので、後からFTPでuploadファイルをローカルにダウンロードしましょう。
※サイトが重くない場合は一括でダウンロードして問題ありません。
Local by Flywhellにファイルをインポートする
前の章で作成したサイトにエクスポートしたファイルをインポートします。
Local by Flywheelのアプリケーションを開いて【File】→【Import Site】を選択して、エクスポートしたファイルをインポートします。
これでファイルやDBなどの情報がローカルサイトにインポートされますが、次にURLの変更を行う必要があります。
URLの変更はツールを使って変更していきます。
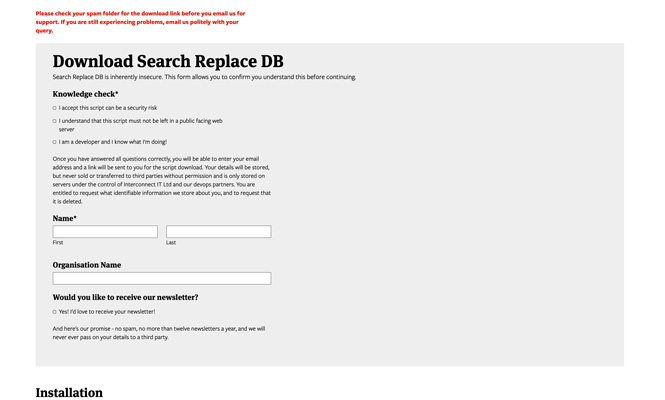
Search Replace DBというツールが必要になります。
URLの変更作業

Search Replace DBの公式サイトを表示して必要事項を入力するとメールアドレスにダウンロードリンクが添付されたメールが届きますのでダウンロードしてください。
ダウンロードしたSearch Replace DBのファイルを展開して、ローカル環境の【app】→【public】フォルダの配下にSearch Replace DBファイルを置きます。
ファイルを置くと【ローカルサイトURL+/Search-Replace-DB-xxxx(ver)】にアクセスすることができます。

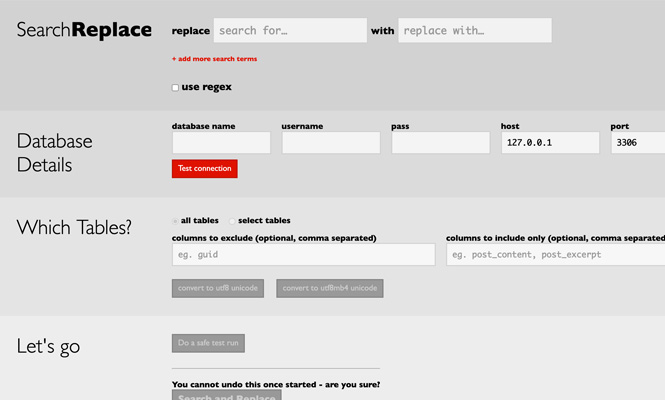
replaceには本番サイトのURLを、withにはローカルサイトのURLを入力してください。
Database DetailsにはLocal by Flywheelで作成した時に入力した情報を入力します。
Test connectionを押してDBに接続できる事を確認できたら、Search and Replaceのボタンを押して置換して完了です。
ローカルのアナリティクスを削除
最後にローカル環境のファイルのアナリティクスはコメントアウトか削除してください。
アナリティクスの情報を削除しないと、ローカルの作業分もアナリティクスで集計されてしまいます。
一度アナリティクスで集計されると時間がたてば見えなくはなりますが、データの削除はできないので、作業前に対応しておく事をおすすめします。
最後に
従来ですとXAMPPなどの設定が難しいこともあり、WordPress導入のハードルの高さになっていましたがLocal by Flywheelを使えば簡単に環境が構築できるので、ハードルが更に下がったと感じました。
簡単に設定できるので是非使ってみてください。