皆さんアフィリエイトやられてますか?物販アフィリエイトのボタン作成って結構手間ですよね。
今日は簡単に物販アフィリエイトのリンクボタンを作成できるWordpressのプラグイン「kattene」の導入方法を解説していきます。
導入も簡単に出来て簡単にボタンを作成できるのでおすすめですよ!
導入時間は5分ほどで出来て、ボタンを作成する時間も一つ当たり2分程でできるので、作業時間も減らせると思います。
※プラグインは稀に不具合が出るので、導入する前にバックアップをすると安全です。
local by frywhellを導入すると、簡単にローカル環境を構築できるのでまだローカル環境を持っていない方は導入を検討してみてはどうでしょうか?
カッテネを自社サイトに導入する
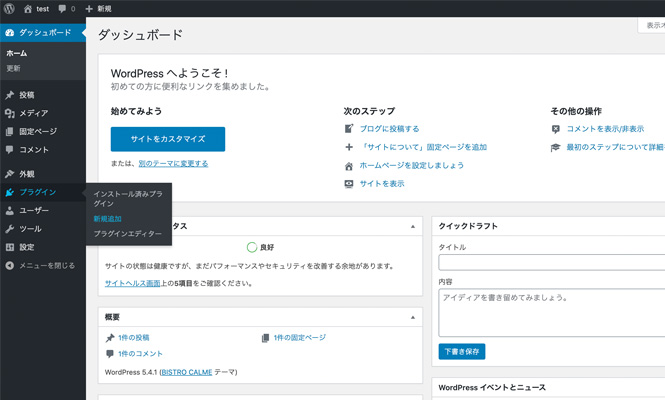
まずはWordPressの管理画面に入ってページ左側にあるメニューからプラグインから新規追加を選択してください。

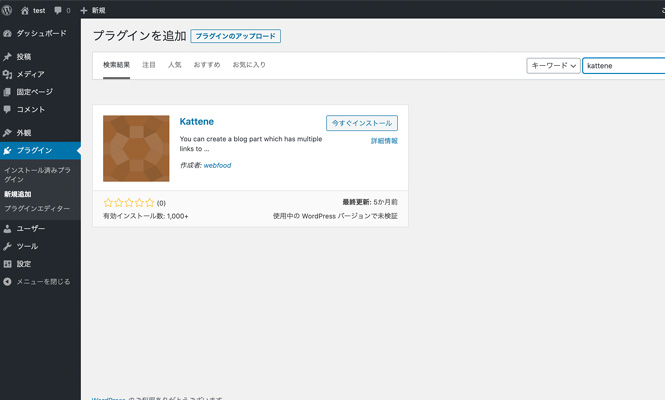
プラグインの画面に移動するので、ページ右上にある検索からkatteneと入力してください。カタカナで検索すると表示されないので、必ずローマ字で検索してください。

表示されたら、今すぐインストールを押してご自身のサイトにkatteneをインストールします。
プラグインはインストールしただけでは使えないので必ずインストール後に有効化をしてください。これだけでもうカッテネを使えるようになりました!とても簡単ですよね!次に実際に使うときの方法を解説していきます!
カッテネを使って実際にボタンを作る
ここからは実際にボタンを作る方法を解説していきます。ここまで読んでいる方はwordpressの記事作成の方法を知っていると仮定していますので、記事の作成方法は解説しません。
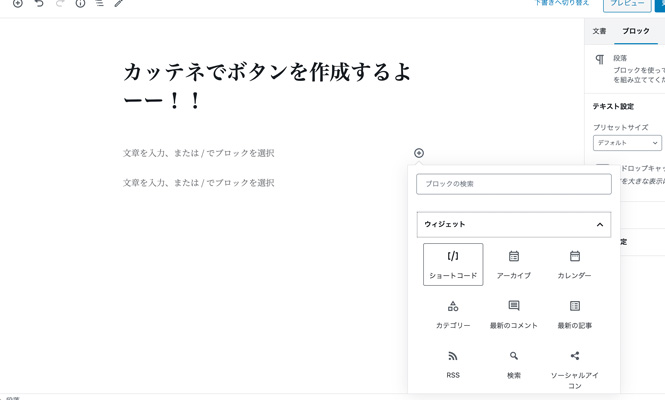
投稿画面のボックスエディタからショートコードを選択します。
[投稿]→[新規追加]→[ウィジェット]→[ショートコード]

ショートコードを追加できるブロックが出来ますので下記のコピペで入力してみてください。
[kattene]
{
"image": "【画像URL】",
"title": "【タイトル】",
"description": "【説明】",
"sites": [
{
"color": "orange",
"url": "【メインのURL】",
"label": "Amazon",
"main": "true"
},
{
"color": "blue",
"url": "【商品のURL】",
"label": "Kindle"
},
{
"color": "red",
"url": "【商品のURL】",
"label": "楽天"
}
]
}
[/kattene]このコードでamazonと楽天とkindleのボタンを作成出来ます。
簡単にボタンは追加することができますので、必要に応じて増やしたり減らしたりしてください。次にコードの解説です。
{
"image": "【画像URL】",
"title": "【タイトル】",
"description": "【説明】",
"sites": [
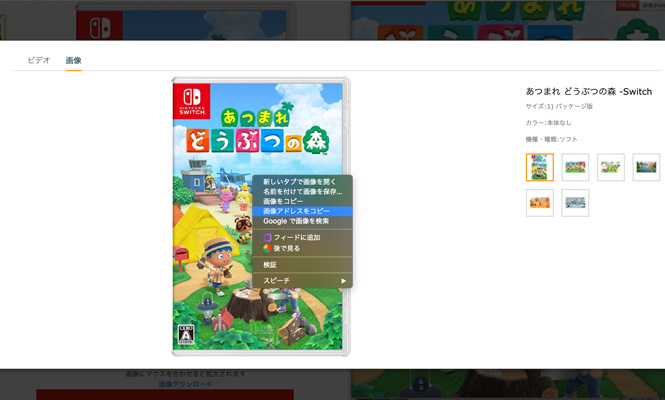
{一番上のimageには共通のimageを入れることができますがおすすめはリンク切れの少ないamazonの画像を使用することをおすすめします。
[amazon]→[商品検索]→[画像を右クリック]→[画像のアドレスをコピー]

titleには商品名をdescriptionには商品の説明を入力します。
{
"color": "orange",
"url": "【メインのURL】",
"label": "Amazon",
"main": "true"
},urlにはご自身のアフィリエイトサイトを貼り付けてください。
お疲れ様でした!これで設定は終わりです!上記のコードを貼り付けるとこんんなボタンが作成できます。
すごい簡単にリンクを作成できますよね!あまりWebが得意でない方も導入が簡単にできるのでおすすめのプラグインです。是非使ってみてください!